Melon Network - Mobile App Design
UX Methods
North Star Metric, MoSCoW method, Wireframing, Information Architecture, Proto Personas, User Story, JTBD, Competitive UI Analysis, Survey, Sitemap
Role(Sole)
UX Designer
Tools
Figma, Notion, Trello
Duration
3 months
Background
Melon Wallet is a multi-network self-custody wallet designed to redefine how individuals engage with digital ownership in the decentralized economy. Unlike traditional wallets, Melon Wallet prioritizes a seamless user experience and uncompromised security for users across various blockchain networks. Melon Wallet aims to navigate the challenges of widespread adoption and sustained growth within the digital asset management sphere.
Problem
In its early stages, Melon Wallet encountered significant hurdles that impeded the creation of a truly seamless user experience. Two pivotal challenges stood out:
Understanding User Preferences and Real-Use Scenarios: Melon Wallet grappled with deciphering user preferences and real-world use scenarios. Identifying the potential user audience and aligning features with their needs became pivotal for sustained user engagement.
Limited Engagement Features within the App: The nascent application lacked seamless user tools, necessitating an addition of features. Conceptualizing a user journey connecting personal and public profiles to digital asset interactions was crucial for a more user-centric experience.
Solution
1) To tackle the question of user needs the following methods were used:
comprehensive competitor analysis revealed what users are seeking and missing in alternative wallets
proto personas were shaped based on user behaviors and preferences observed in competitor wallets
in-app survey prototype was created to further assist in the development of personas and user scenarios
2) To fully deliver the experience of a decent decentralized wallet application there was a need for feature development?
To overcome adoption barriers and enhance user acceptance it’s essential to focus on developing an intuitive and user-friendly interface that simplifies the complexities of managing diverse digital assets across multiple blockchains. Simplifying the complexities associated with crypto management through a familiar interface will ease user onboarding and navigation.
Discover & Define
Identifying Scope of Work
Validating customer assumption with user interviews, survey, personas and user story
Creating and editing the app flow in accordance with the needed features by using moscow prioritization meathod, information architecture, moodboards, competitive analysis, in-app survey.
Designing social media adds and Apple store app preview
User Interviews
Interviews were conducted with 6 participants, online and recorded via video call. Participants would share their screens and narrate as they follow the tasks.
The interview consisted of navigational tasks, questions regarding pain points/wins, and demographic questions.
User Survey
To supplement the findings a user survey was conducted on 50 participants. They rated their experience and performed simple tasks.
Link to google survey here.
User Persona
In order to understand the viewpoints of both stakeholders from SWB and potential/current volunteers we created personas based on gathered information and our hypothesis. This has helped our team to navigate further in the project designs and present our ideas to public.
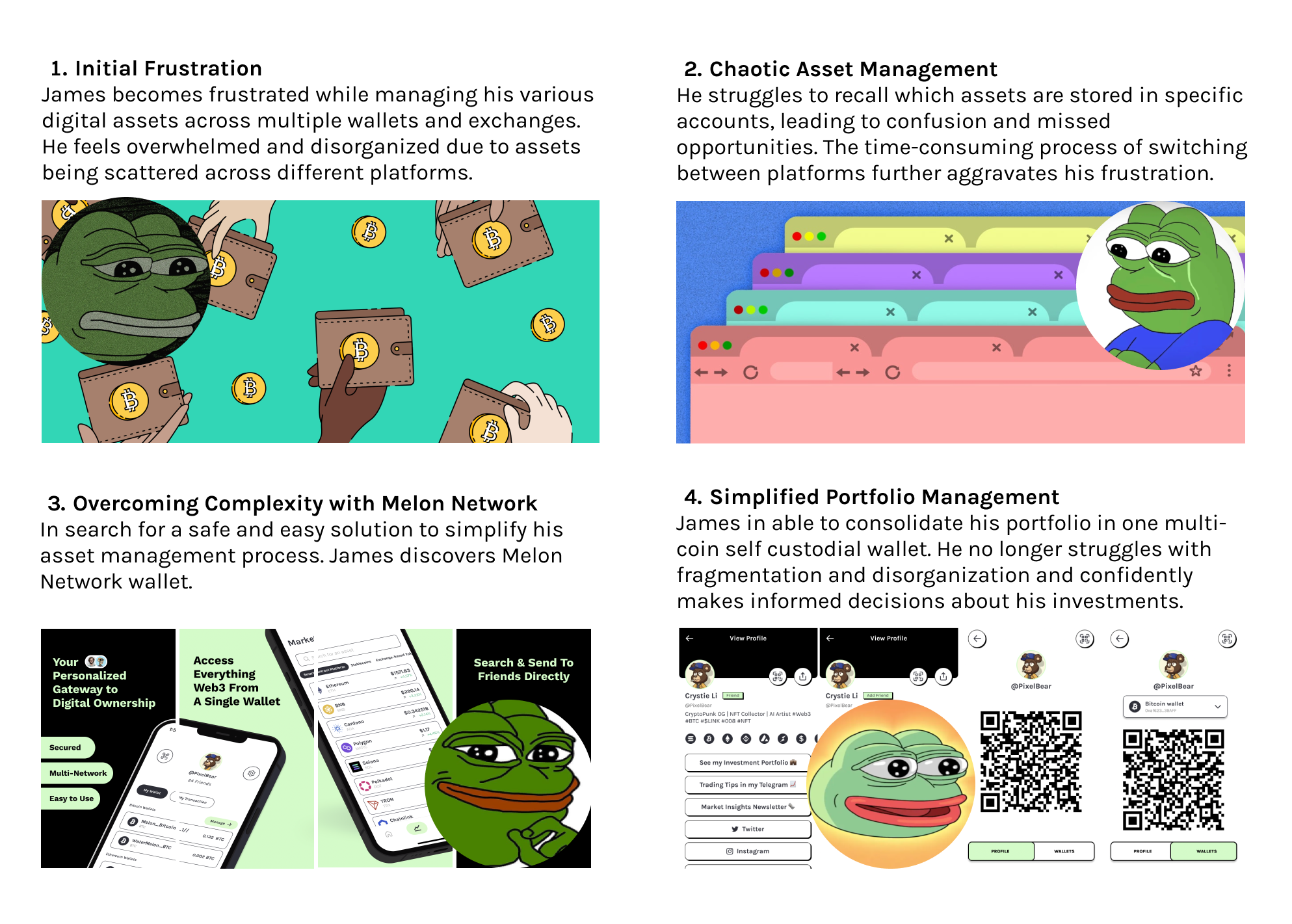
User Scenario
In order to understand the viewpoints of both stakeholders from SWB and potential/current volunteers we created personas based on gathered information and our hypothesis. This has helped our team to navigate further in the project designs and present our ideas to public.